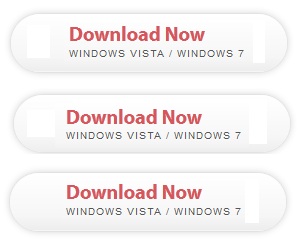
في هذا البرنامج التعليمي، ستشرح كيفية إضافة زر تأثير تحوم لطيف لمدونتك. في الواقع، هذا
أزرار كبيرة قليلا. لذلك، يمكنك استخدامه لمثل "تحميل" button.Im باستخدام كس و هتمل ل
هذا البرنامج التعليمي يمكنك التحقق من بلدي أزرار السابقة
مقالات هنا
1. قم بتسجيل الدخول إلى حساب المدون وانقر على القائمة المنسدلة.
2. الآن حدد " قالب " مثل أدناه.
3. الآن يمكنك ان ترى لايف على بلوق، انقر فوق تحرير هتم L زر "
4. الآن انقر فوق زر متابعة .
5. ابحث عن هذا الرمز باستخدام كترل + F ]]> </ b: سكين>
6. لصق أدناه رمز قبل ]]> </ b: الجلد> الشفرة
7. انتقل إلى المدون وانقر على المنسدلة مثل الخطوة 1 وحدد تخطيط
8- انقر على إضافة أداة وحدد "هتمل / جافاسكريبت "
9. لصق التعليمات البرمجية أدناه.
10. الآن حفظ القالب الخاص بك. انتهيت.
أزرار كبيرة قليلا. لذلك، يمكنك استخدامه لمثل "تحميل" button.Im باستخدام كس و هتمل ل
هذا البرنامج التعليمي يمكنك التحقق من بلدي أزرار السابقة
مقالات هنا
1. قم بتسجيل الدخول إلى حساب المدون وانقر على القائمة المنسدلة.
2. الآن حدد " قالب " مثل أدناه.
3. الآن يمكنك ان ترى لايف على بلوق، انقر فوق تحرير هتم L زر "
4. الآن انقر فوق زر متابعة .
5. ابحث عن هذا الرمز باستخدام كترل + F ]]> </ b: سكين>
6. لصق أدناه رمز قبل ]]> </ b: الجلد> الشفرة
اللا-BTN { -webkit الحدود نصف قطرها: 50px؛ -moz الحدود نصف قطرها: 50px؛ الحدود بين دائرة نصف قطرها: 50px؛ العرض: 200px؛ بادينغ: 10px 30px 10px 70px؛ الموقف: النسبية. تعويم: اليسار؛ العرض محجوب؛ إخفاء الفائض؛ هامش: 10px؛ خلفية: # الاتحاد الفرنسي. الخلفية: -webkit التدرج (الخطية، أعلى اليسار، أسفل اليسار، لون توقف (رغبا (255،255،255،1)، 0)، لون توقف (رغبا (246،246،246،1)، 0.74)، لون توقف (رغبا (237،237،237 ، 1)، 1))؛ خلفية: -webkit الخطية التدرج (أعلى، رغبا (255،255،255،1) 0٪، رغبا (246،246،246،1) 74٪، رغبا (237،237،237،1) 100٪)؛ خلفية: -moz-لينير-غرادينت (أعلى، رغبا (255،255،255،1) 0٪، رغبا (246،246،246،1) 74٪، رغبا (237،237،237،1) 100٪)؛ (٪ 255،255،255،1) 0٪، رغبا (246،246،246،1) 74٪، رغبا (237،237،237،1) 100٪). خلفية: خطي التدرج (أعلى، رغبا (255،255،255،1) 0٪، رغبا (246،246،246،1) 74٪، رغبا (237،237،237،1) 100٪)؛ فيلتر: بروجيد: DXImageTransform.Microsoft.gradient (ستارتكولورستر = '# فف'، إندكولورستر = '# إديدد'، غرادينتيب = 0)؛ -webkit-بوكس-شادو: 0px 0px 7px رغبا (0،0،0،0.2)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ -moz-بوكس-شادو: 0px 0px 7px رغبا (0،0،0،0.2)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ بوكس-شادو: 0px 0px 7px رغبا (0،0،0،0.2)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ -webkit-ترانزيتيون: مربع الظل 0.3s سهولة في الخروج. -moz-ترانزيتيون: مربع الظل 0.3s سهولة في المغادرة. -o-ترانسبورتاتيون: مربع الظل 0.3s سهولة في الخروج؛ الانتقال: مربع الظل 0.3s سهولة في الخروج. } اللا-BTN-رمز { فونت-فاميلي: 'ويبسيمبولسريغولار'، كورسيف؛ اللون: # 555؛ FONT-SIZE: 20px؛ تكست-شادو: 1px 1px 2px رغبا (255،255،255،0.5)؛ الموقف: مطلقة؛ اليسار: 20px؛ خط الطول: 32px؛ -webkit-ترانزيتيون: التعتيم 0.3s سهولة في الخروج. -moz-ترانزيتيون: التعتيم 0.3s سهولة في الخروج؛ -o-ترانسبورتاتيون: التعتيم 0.3s سهولة في الخروج؛ الانتقال: التعتيم 0.3s سهولة في الخروج؛ } اللا-BTN النص { FONT-SIZE: 20px؛ اللون: # d7565b. خط الطول: 16px؛ الخط الوزن: جريئة. فونت-فاميلي: "ميرياد برو"، "تريبوشت مس"، سانس-شريف؛ تكست-شادو: 1px 1px 2px رغبا (255،255،255،0.5)؛ العرض محجوب؛ } اللا-BTN الانزلاق النص { فونت-فاميلي: أريال، سانس-شريف؛ FONT-SIZE: 10px؛ الرسالة تباعد: 1PX. النص تحويل: الأحرف الكبيرة. اللون: # 555؛ العرض محجوب؛ تكست-شادو: 0px 1px 1px رغبا (255،255،255،0.9)؛ } اللا-BTN-الانزلاق رمز { الموقف: مطلقة؛ أعلى: -30px. العرض: 22px؛ الطول: 22px؛ باكغروند: ترانزبارنت ورل (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnfj9-7VvKEoDwRzPwJyK51xAUXNcv9tDIxMGdewMvf4DL-vvHgUuBi4dx3zWlFlLn7pRtSkCA3IfoKUgNWINgu1ig6anSMLjyfH16HLxDktos8RFTaMLAOHyJ9ejkVMm2oY3Xn_cqw7tM/s1600/arrow_down_black.png) نو-ريبيت توب ليفت؛ اليسار: 20px؛ التعتيم: 0.4. } اللا-BTN: تحوم { خلفية: # الاتحاد الفرنسي. -webkit-بوكس-شادو: 0px 0px 9px رغبا (0،0،0،0.4)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ -moz-بوكس-شادو: 0px 0px 9px رغبا (0،0،0،0.4)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ بوكس-شادو: 0px 0px 9px رغبا (0،0،0،0.4)، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ } .a-بتن: هوفر .a-بتن-سيمبول { التعتيم: 0؛ } .a-بتن: هوفر .a-بتن-سليد-إيكون { -webkit الرسوم المتحركة: سليدون 0.9s الخطي لانهائية. -moz-الرسوم المتحركة: سليدون 0.9s الخطي لانهائية. الرسوم المتحركة: سليدوون 0.9s الخطي لانهائي؛ } اللا-BTN: نشطة { خلفية: # d7565b. -webkit-بوكس-شادو: 0px 2px 2px رغبا (0،0،0،0.6) إنسيت، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ -moz-بوكس-شادو: 0px 2px 2px رغبا (0،0،0،0.6) إنسيت، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ بوكس-شادو: 0px 2px 2px رغبا (0،0،0،0.6) إنسيت، 0px 0px 0px 1px رغبا (188،188،188،0.1)؛ } .a-بتن: أكتيف .a-بتن-تكست { اللون: # الاتحاد الفرنسي. تكست-شادو: 0px 1px 1px رغبا (0،0،0،0.3)؛ } .a-بتن: أكتيف .a-بتن-سليد-تكست { اللون: رغبا (0،0،0،0.4)؛ النص الظل: لا شيء؛ } keyframes سليديدون { 0٪ {توب: -30px؛ } 100٪ {توب: 80px؛} } @ -webkit-كيفرامس سليدون { 0٪ {توب: -30px؛ } 100٪ {توب: 80px؛} } @ -moz-كيفرامس سليدوون { 0٪ {توب: -30px؛ } 100٪ {توب: 80px؛} }
7. انتقل إلى المدون وانقر على المنسدلة مثل الخطوة 1 وحدد تخطيط
8- انقر على إضافة أداة وحدد "هتمل / جافاسكريبت "
9. لصق التعليمات البرمجية أدناه.
< ديف كلاس = "كونتنت" > < ديف كلاس = "بوتون-ورابر" > <a هريف = "#" كلاس = "a-بتن"> < سبان كلاس = "a-بتن-سيمبول" > X </ سبان > < سبان كلاس = "a-بتن-تكست" > تنزيل الآن </ سبان > < سبان كلاس = "a-بتن-سليد-تكست" > ويندوز فيستا / ويندوز 7 </ سبان > < سبان كلاس = "a-بتن-سليد-إيكون" > </ سبان > </ a > <a هريف = "#" كلاس = "a-بتن"> < سبان كلاس = "a-بتن-سيمبول" > X </ سبان > < سبان كلاس = "a-بتن-تكست" > تنزيل الآن </ سبان > < سبان كلاس = "a-بتن-سليد-تكست" > ويندوز فيستا / ويندوز 7 </ سبان > < سبان كلاس = "a-بتن-سليد-إيكون" > </ سبان > </ a > <a هريف = "#" كلاس = "a-بتن"> < سبان كلاس = "a-بتن-سيمبول" > X </ سبان > < سبان كلاس = "a-بتن-تكست" > تنزيل الآن </ سبان > < سبان كلاس = "a-بتن-سليد-تكست" > ويندوز فيستا / ويندوز 7 </ سبان > < سبان كلاس = "a-بتن-سليد-إيكون" > </ سبان > </ a > <a هريف = "#" كلاس = "a-بتن"> < سبان كلاس = "a-بتن-سيمبول" > X </ سبان > < سبان كلاس = "a-بتن-تكست" > تنزيل الآن </ سبان > < سبان كلاس = "a-بتن-سليد-تكست" > ويندوز فيستا / ويندوز 7 </ سبان > < سبان كلاس = "a-بتن-سليد-إيكون" > </ سبان > </ a > </ ديف > </ ديف >* استبدال زر ورل
10. الآن حفظ القالب الخاص بك. انتهيت.











0 التعليقات:
إرسال تعليق